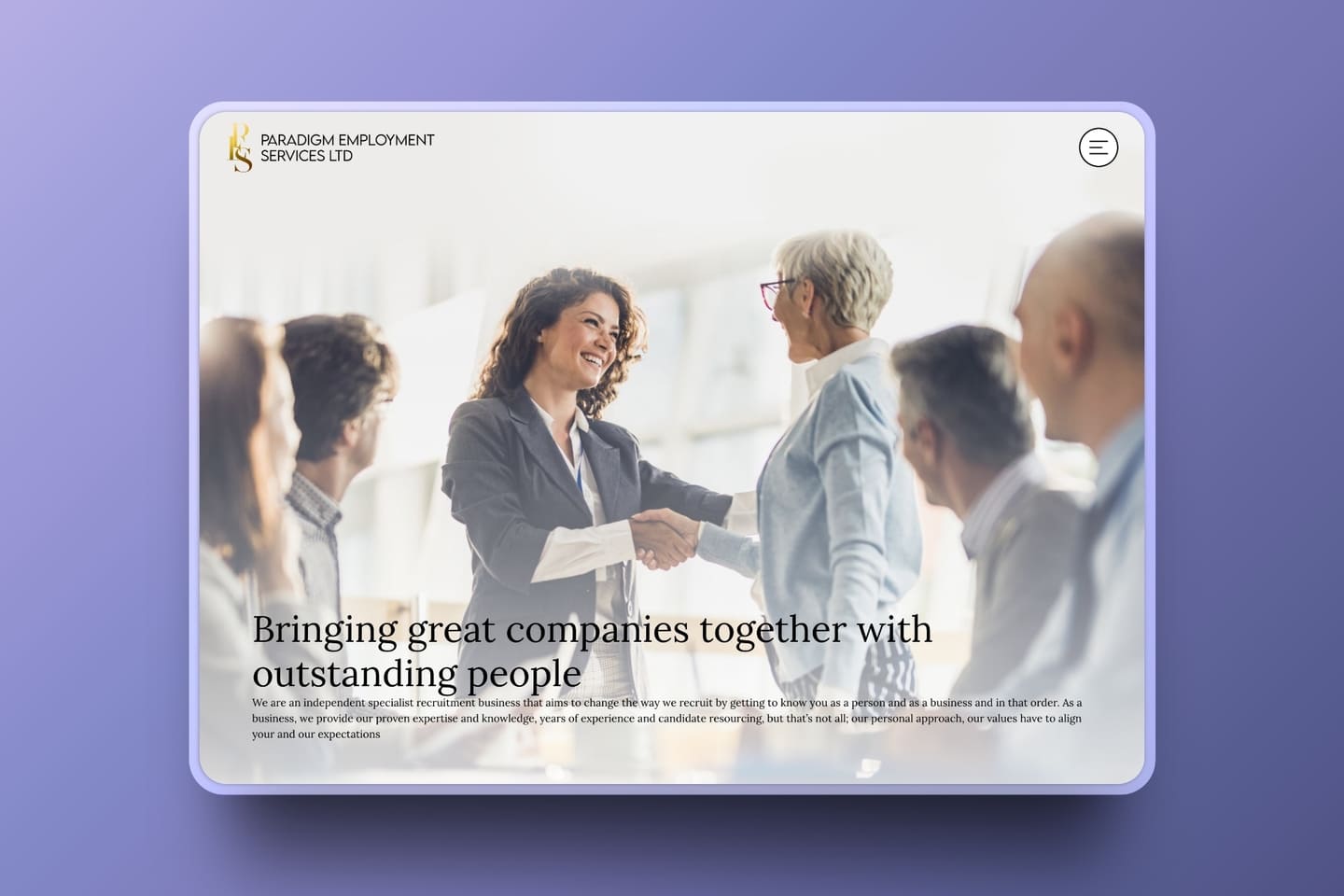
![[digital project] a website homepage design (for an ai legal tech company)](https://cdn.prod.website-files.com/image-generation-assets/5ae1c5dd-c29c-42ac-9a21-c0502a831833.avif)


Fire Squared was started out of a desire to change the perception of having a website as being 'just a thing you do' and address the very real difficulties businesses have creating, managing and growing their sites.
Our aim at Fire Squared is to create websites that have purpose, be it to inform visitors, sell products or make bookings online, for example. Alongside that, we believe your site must be easy to edit and update as your business develops and be flexible enough to be expanded as your business grows.
If this sounds like your idea of what your website should be, why not book a discovery call and we can discuss your project.
Book a Discovery CallRight from the start, we set up your project space where you can view progress, ask questions and suggest ideas throughout the process. This collaborative approach is fundamental to the way we work and is how we go about achieving your project’s goals and ensuring you end up happy.
Our websites are designed to be effective tools for your business and exquisite experiences for your customers. Our focus is on bespoke sites that are easy to use, easy to manage and easy on the eyes!

![[digital project]](https://cdn.prod.website-files.com/6846f7f8eb7e5fa5fe30ff3a/684844f6f26c8da49434d251_ec8f2940-38cf-4b8c-9d88-4d6fc27a92e9.avif)
At the start of every project we find out as much as we can about your business, your target audience and the goals and objectives of the website. We work with you to determine these through research, questions for you and taking a look at past analytics.The more we know at this stage, the better the final design will be for both your business and the website's users.

This part of the process is focused on the website's users and how we can tailor a unique user journey by understand the type of people they are and what they are trying to achieve by visiting your website. Typical user objectives include information gathering, booking an event or buying a product. The structure is informed by the expected user journey.
![image of a consultant's digital project showcasing cryptocurrency analytics [digital project]](https://cdn.prod.website-files.com/6846f7f8eb7e5fa5fe30ff3a/684c38cb835d82c1c416724a_6ac720ee-a0df-47aa-906d-19addce19a5a.avif)
The previous stages have all been leading up to this. We combine the research, the user journey and your brand to design a website that is super-easy to use, effective and representative of your business in both the looks and the tone. This is done through key page template designs and styleguide creation that will be used across the website.
![image of a consultant's digital project showcasing cryptocurrency analytics [digital project]](https://cdn.prod.website-files.com/6846f7f8eb7e5fa5fe30ff3a/6846fa62b26e6cbc58aa8e4a_b99ea436-31ca-4081-9554-113fcbe1035f.avif)
During the build stage we typically create a low fidelity prototype that can be iterated upon throughout the process. This approach keeps the development flexible and allows improvements to be made without having to resort to large-scale changes that can slow down the development.
![image of a consultant's digital project showcasing cryptocurrency analytics [digital project]](https://cdn.prod.website-files.com/6846f7f8eb7e5fa5fe30ff3a/6846fa620918fdf32aaab394_1dcc0959-4361-4519-beb5-e2460147d502.avif)
While the build stage has testing built in, that's not the end of it. We'll do final testing for usability, browser support and performance. Using a variety of tools and methods, we'll check that users can easily use the site to achieve their goals. This can include A/B testing, click tracking and user surveys.
![image of a consultant's digital project showcasing cryptocurrency analytics [digital project]](https://cdn.prod.website-files.com/image-generation-assets/f016ebfc-b0d4-4d12-955b-c226228eda41.avif)
Once all of the testing and tweaking has been completed, we publish the site from Staging to Production. Editors are set up on the CMS and we arrange training with you to make sure you know how to update content and add new pages, among other things. As part of our commitment to you, the included hosting also adds an hour of support time each month.
What our clients say
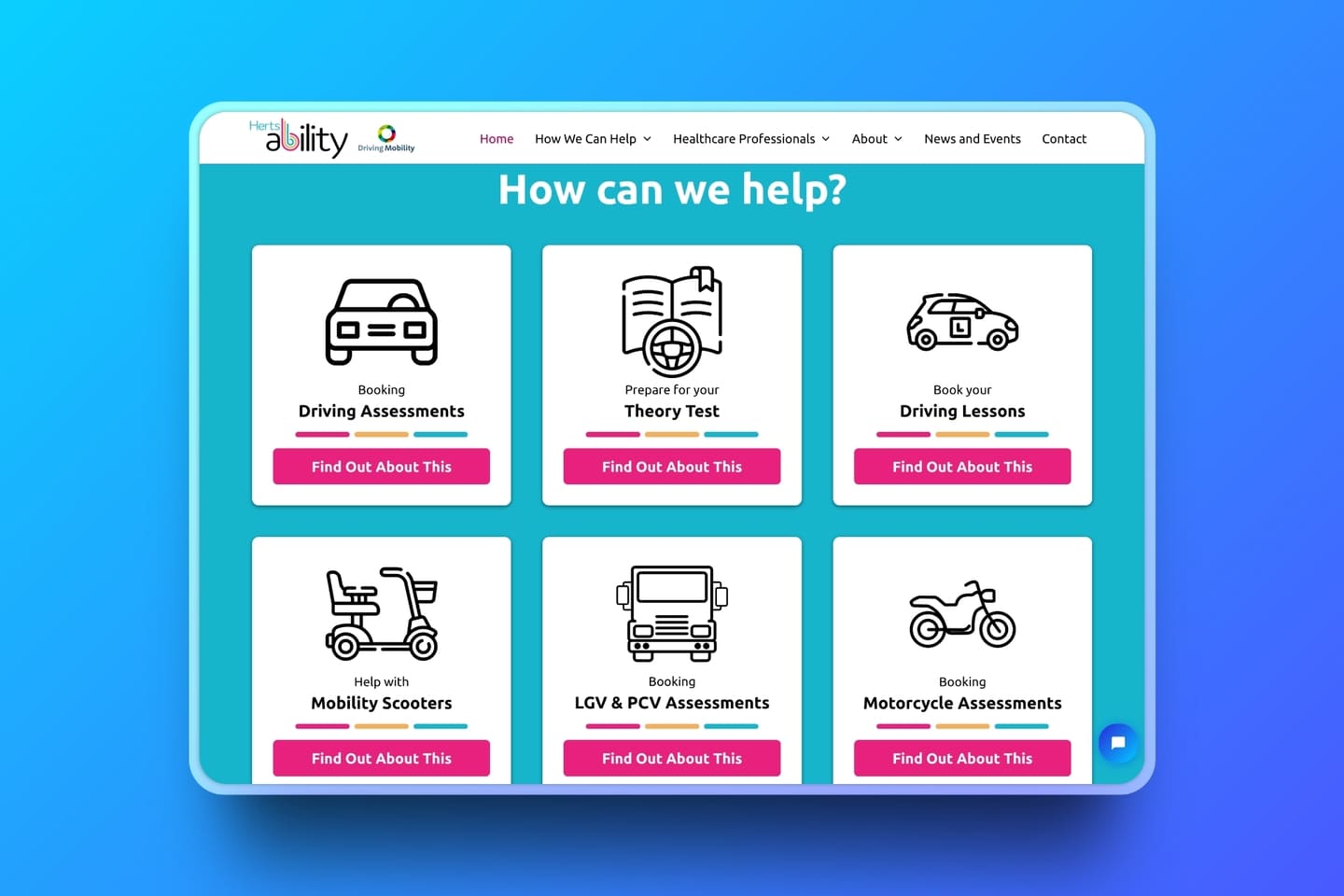
"In a challenging world for charities we need to reach out to as many people as possible so that they can become aware of the services we offer to keep people mobile and independent. Having a best in class website and keeping it up to date is critical in this day and age in achieving this aim as many clients/carers look online for support.
Herts Ability doesn't have the in-house expertise to achieve this ambition, but with Fire Squared's knowledge, we now have a fully functioning website managed on our behalf by Martin and his team.
Their support is fantastic, along with their professional approach and nothing is too much trouble for them. Herts Ability recommends Fire Squared to you – you will not be disappointed."

‘"I'm genuinely impressed with the service and quality of work delivered on my project, I needed a new site designed and launched quickly and Fire Squared smashed it.
From my initial phone call after a recommendation from a friend to the moment the website was completed my experience was flawless. I wasn’t restricted to the templates as the website was designed specifically for my business requirements, so nothing was impossible.
Martin was extremely helpful, took his time to listen, shared his knowledge and got my brief straight away. He made the switch from my previous provider seamlessly with minimal disruption, with everything up and running in no time.
A faultless service from Martin and If you are looking for a new web site partner then I would highly recommend that you get in touch with the friendly and professional team at Fire Squared, the value they offer is unbeatable without compromising on quality and trust me I did shop around first. Thank you Martin!"